
Sunny with scattered afternoon thunderstorms
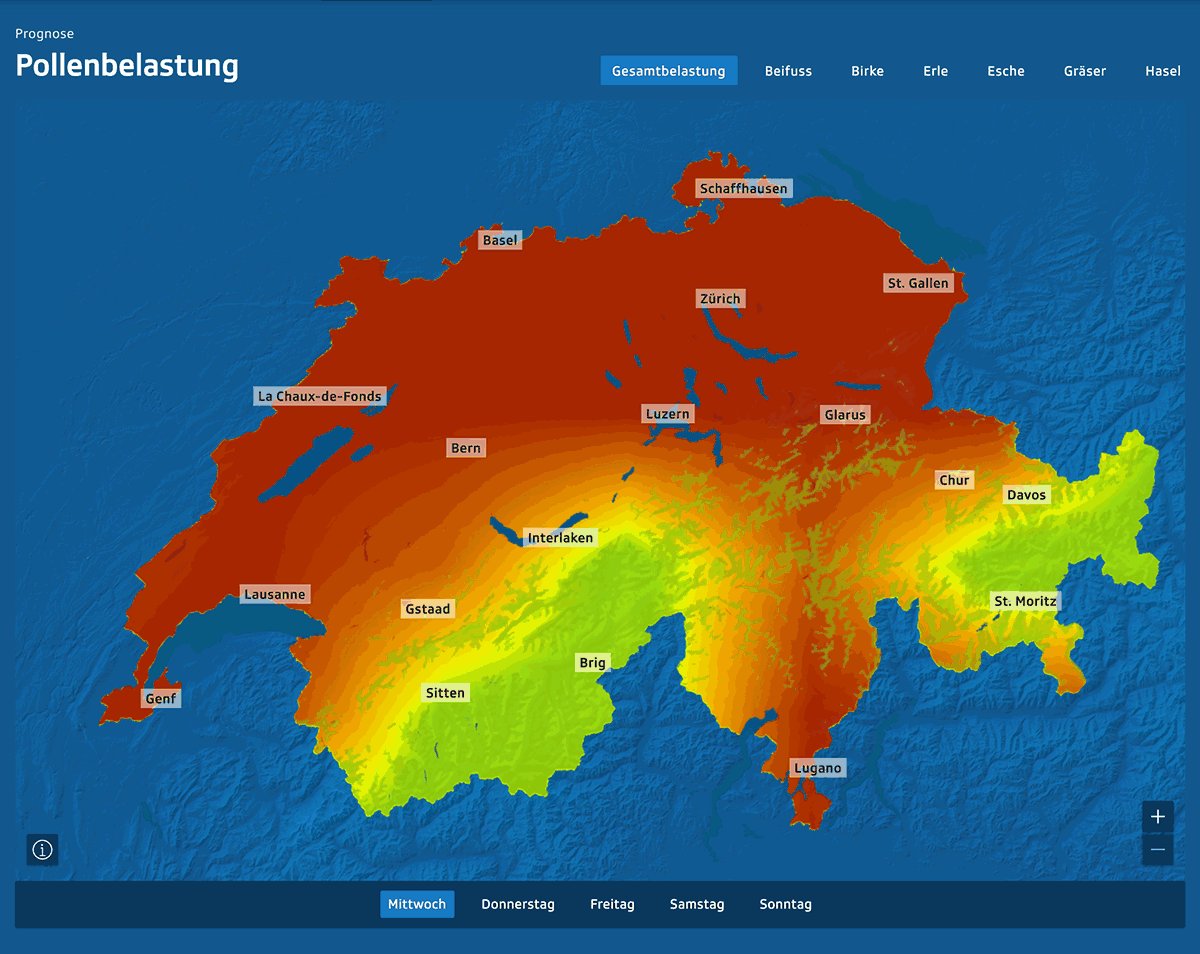
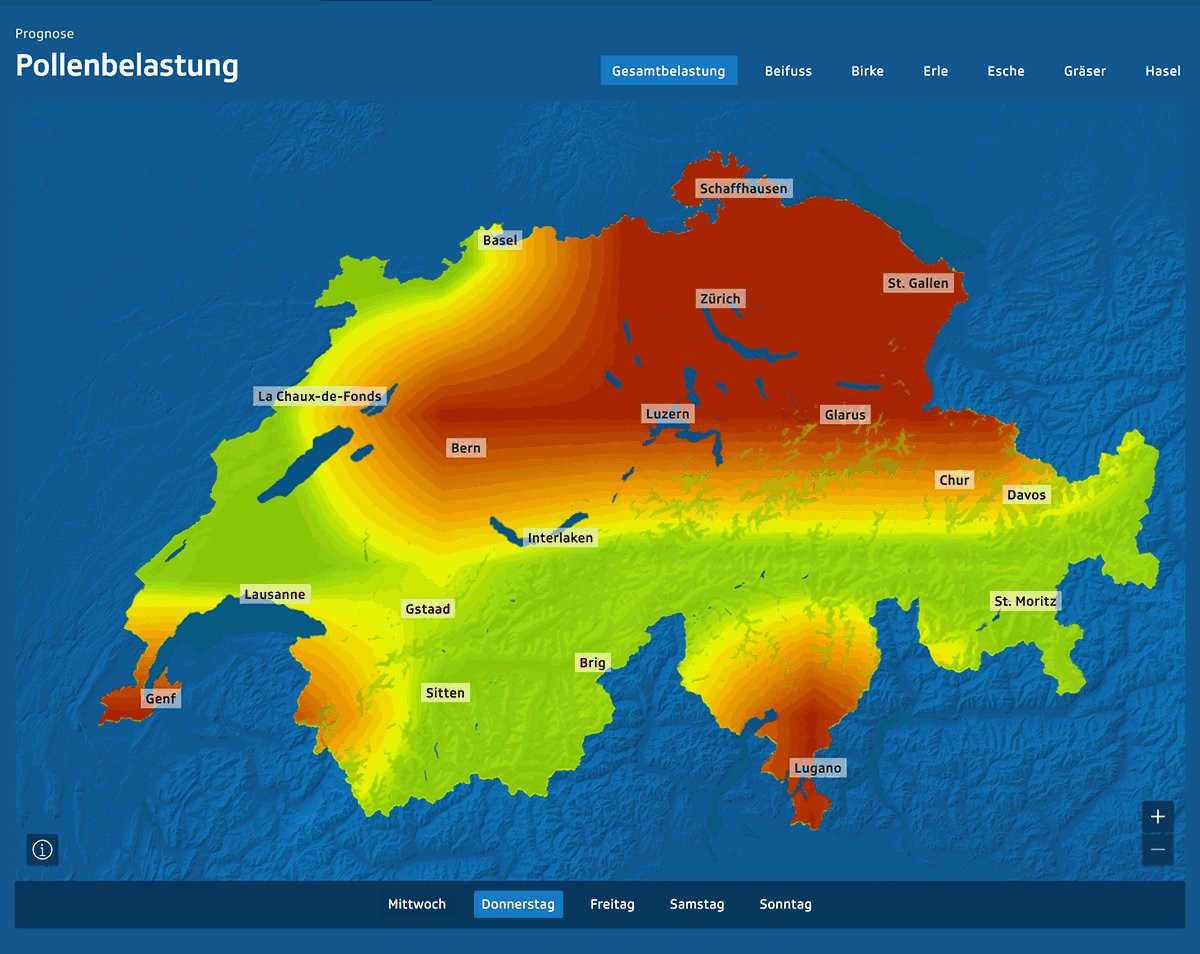
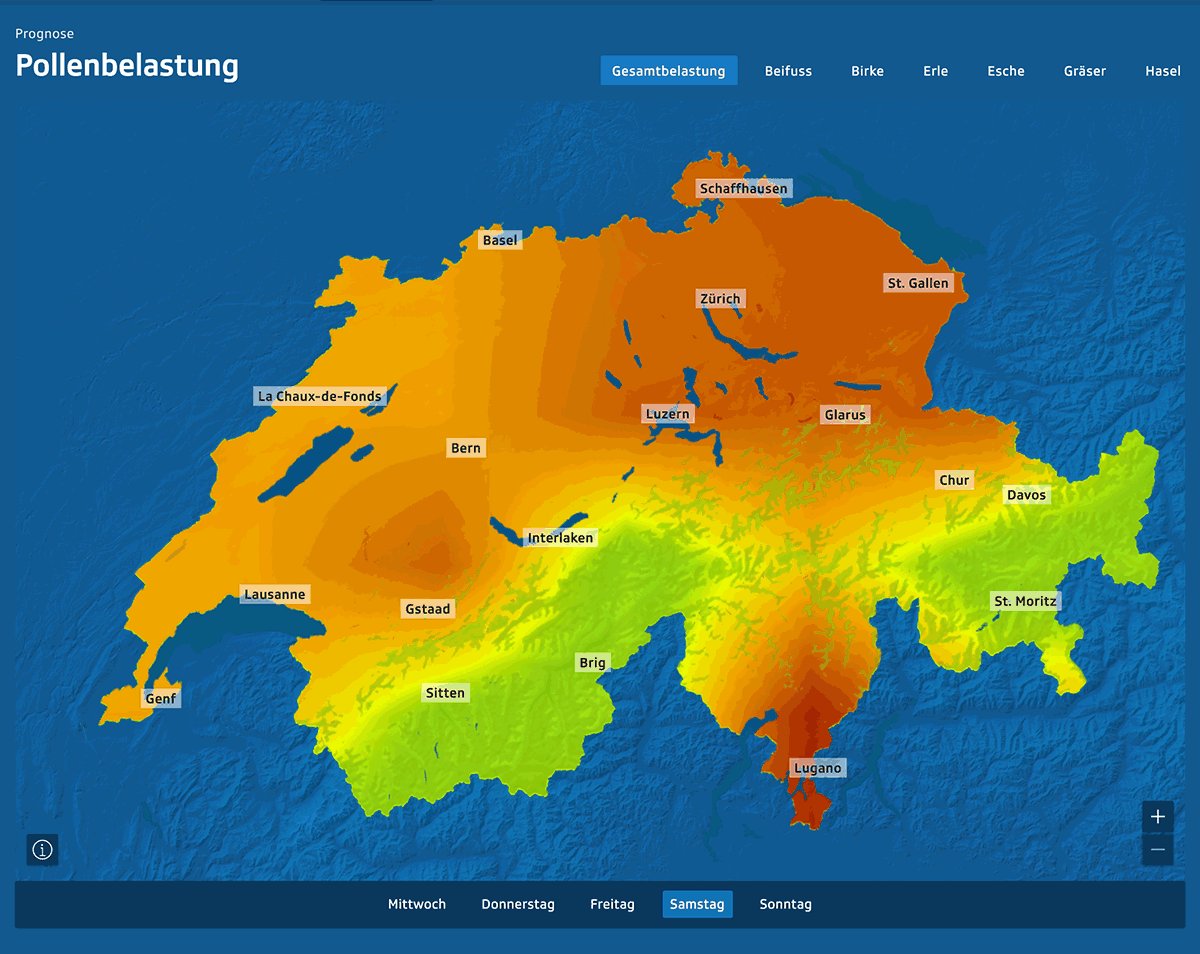
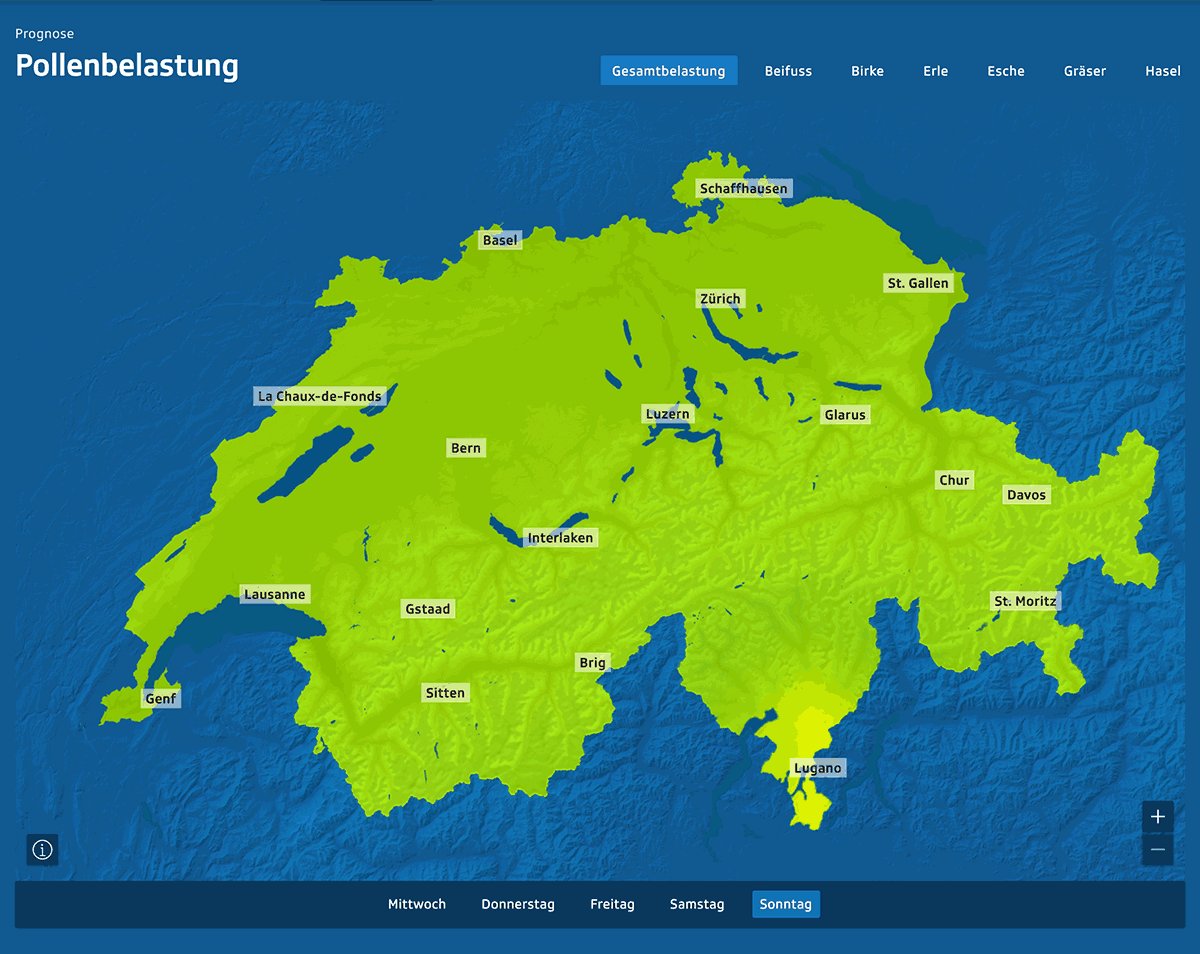
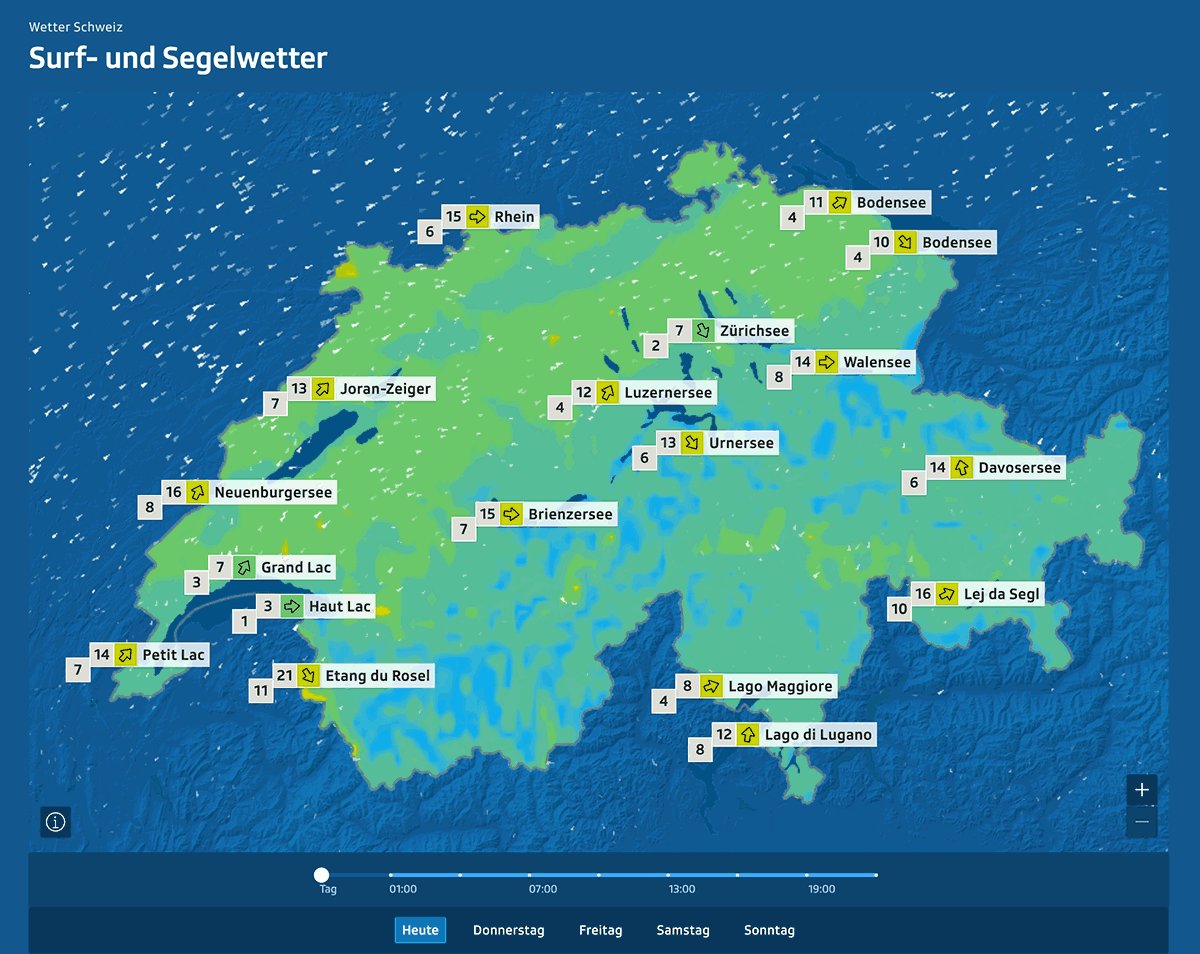
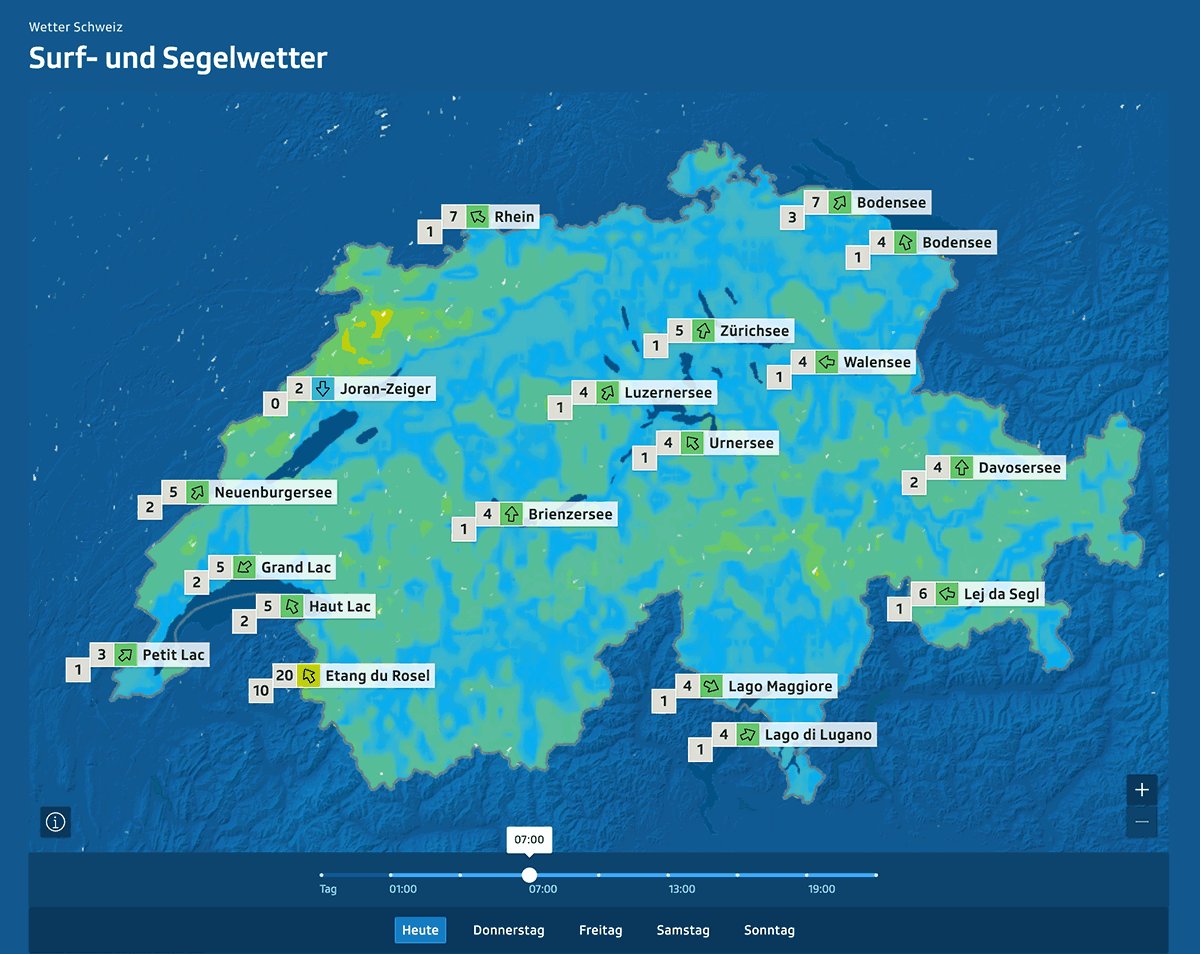
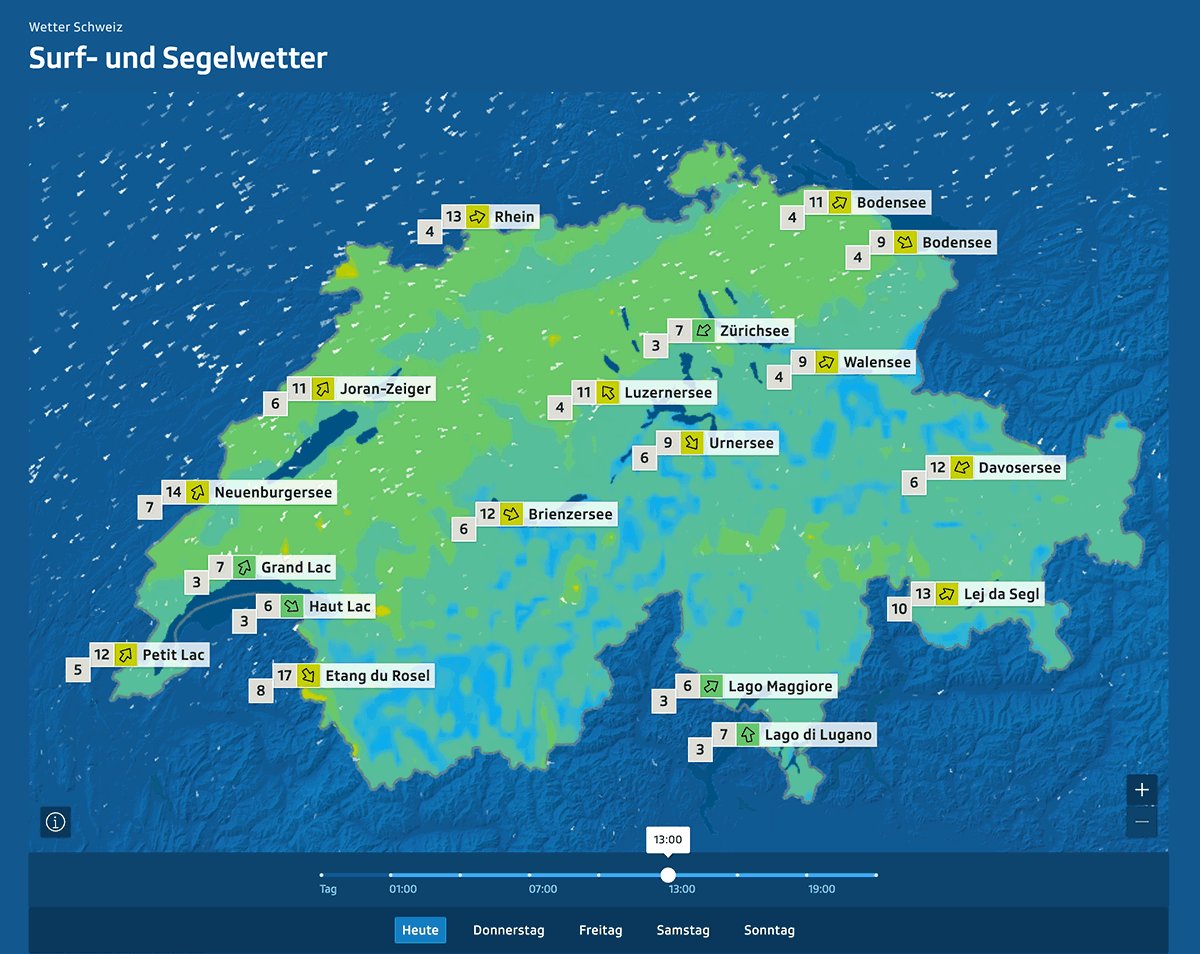
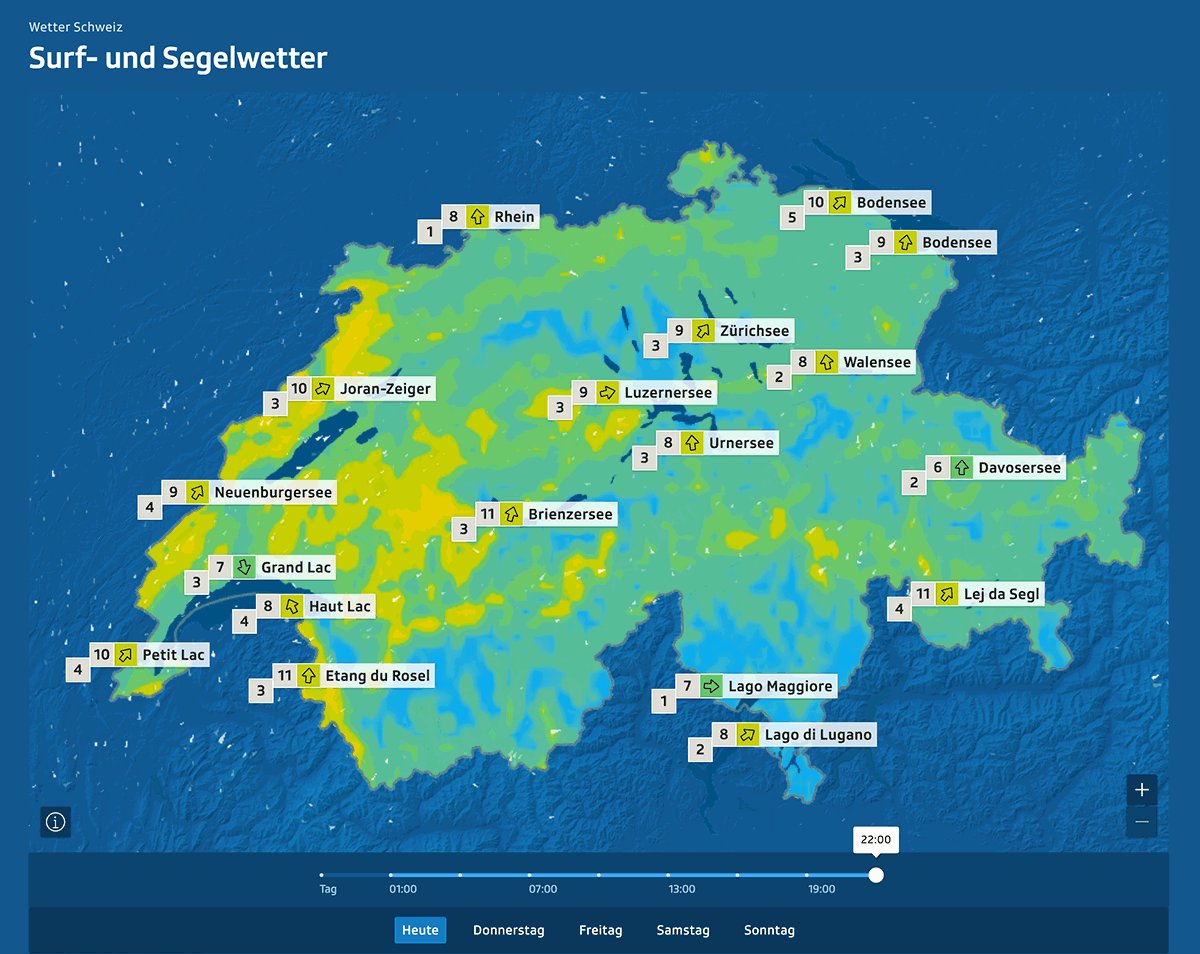
The first weather forecast in "The Times" in 1861 was only one word long: "Rain". Today, Swiss Meteo's forecasts are much more detailed. We collaborated with the product design team of Schweizer Radio und Fernsehen SRF and led the UX and UI design process along with user testing and implementation with their internal development team.


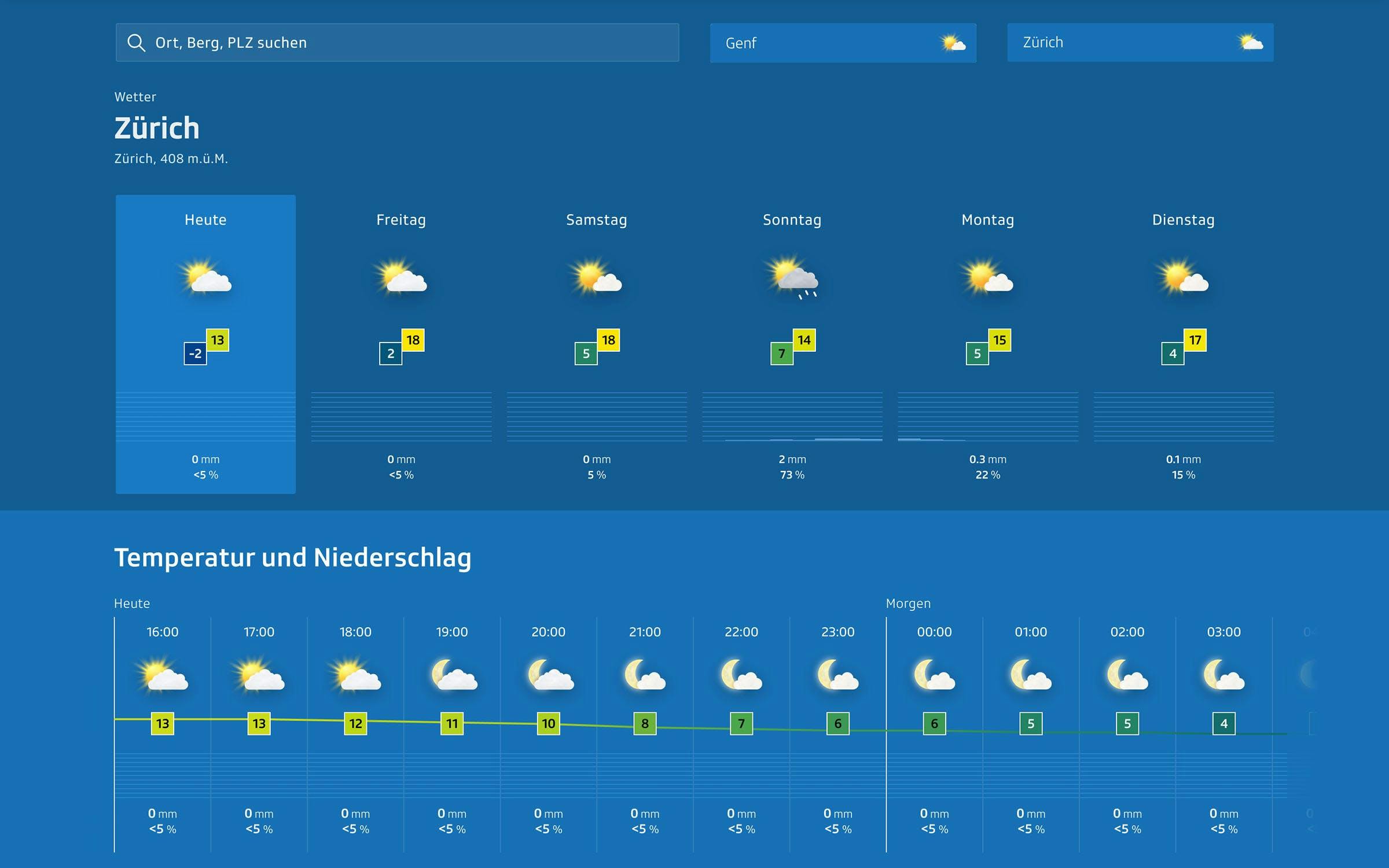
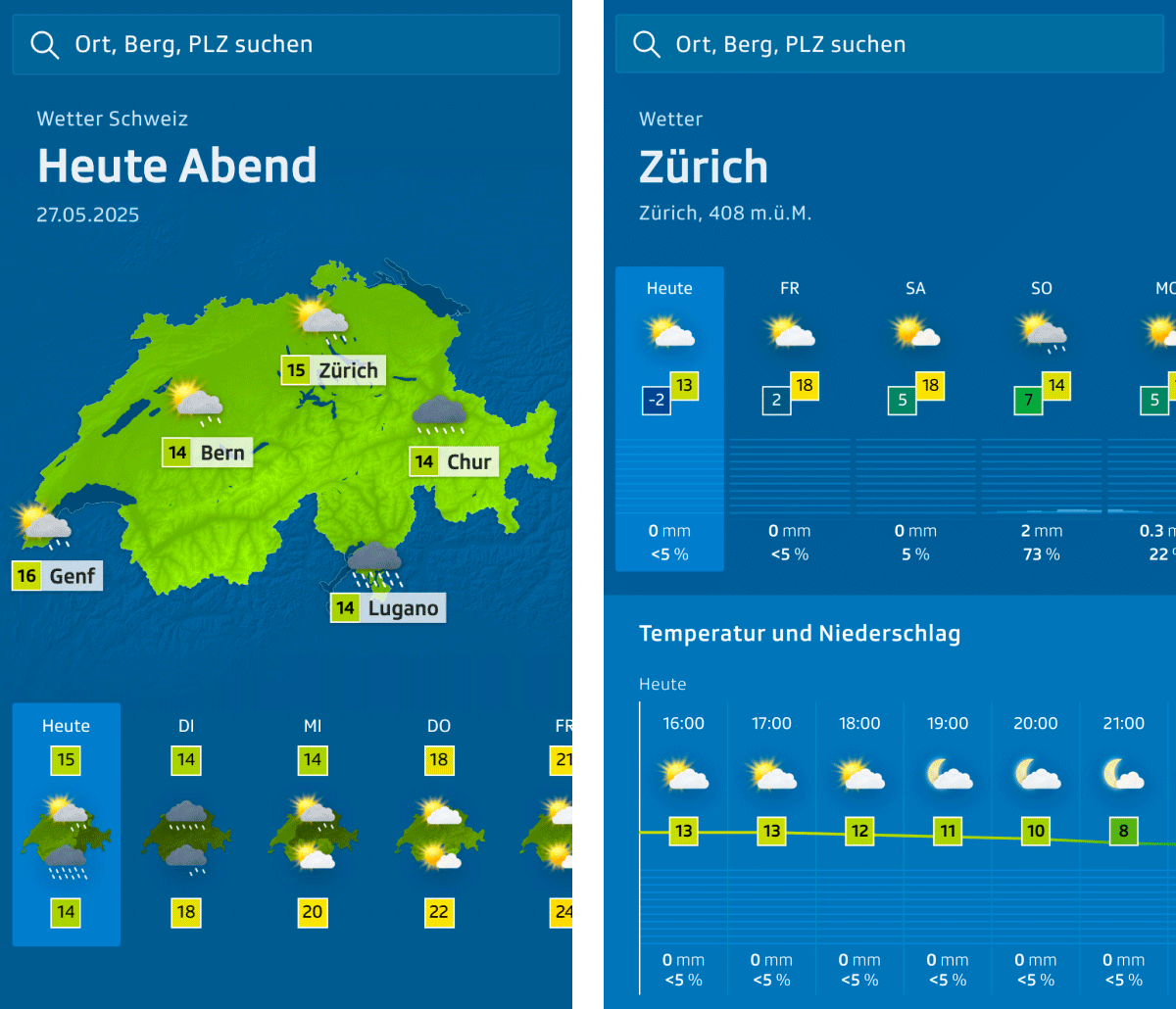
The responsive design was a critical requirement for the project to enable the user interface to adapt seamlessly to varying screen sizes, guaranteeing an optimal and smooth user experience across all devices. However, the main challenge was to strike a balance between providing comprehensive weather information and avoiding overwhelming the user by cluttering the mobile screen.
Why is user testing in UX Design so important?



Designing for inclusivity is crucial for the user experience of a public service weather app, as it fulfills the social responsibility of providing equal access to services for all demographics. This not only benefits the users but also helps to building a positive reputation for SRF as a socially responsible organization.
